使用hexo搭建blog
1 | npm install -g hexo-cli |
创建项目
1 | blog为项目名称 |
配置
1 | 修改_config.yml的title,url,root,new_post_name |
生成新文章
1 | 生成名称为title的新文章 |
一键部署
1 | 安装 hexo-deployer-git |
github的配置
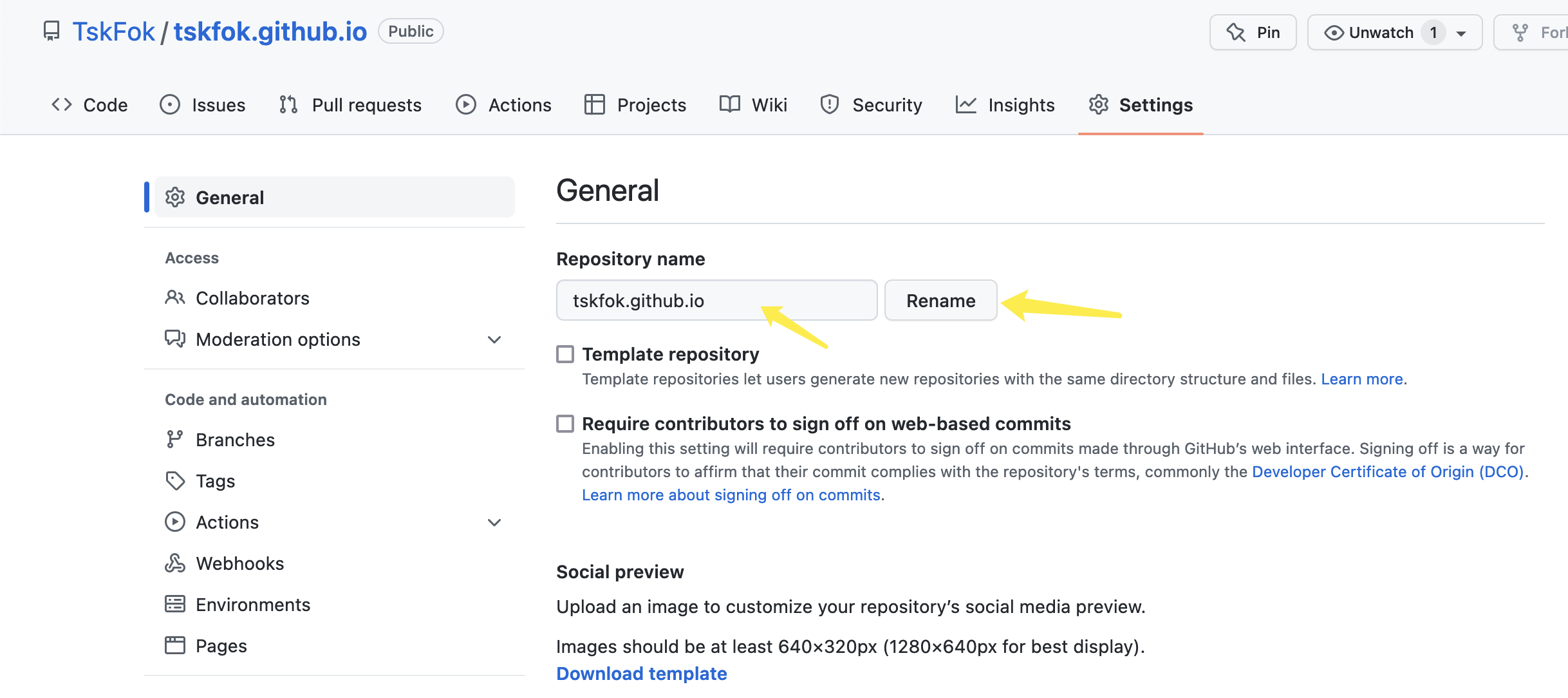
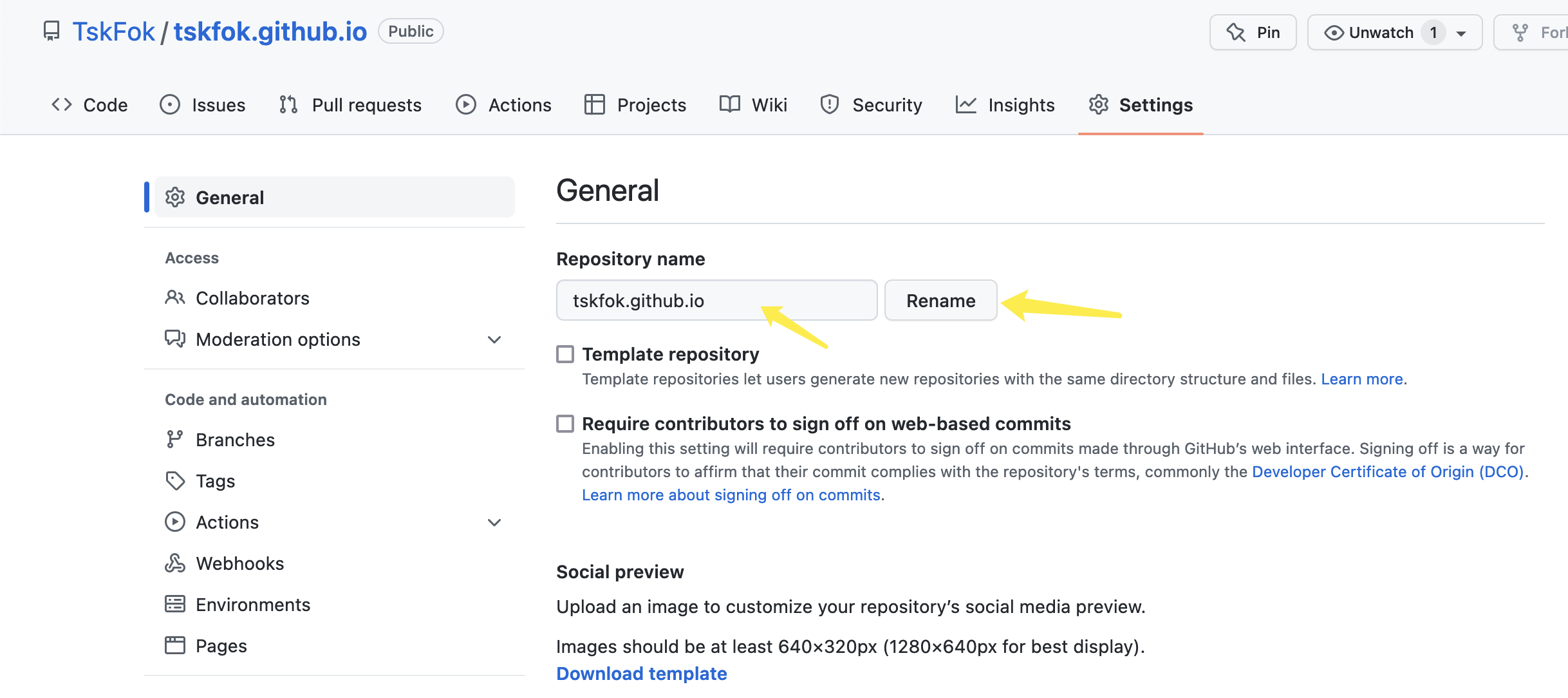
重命名库名称

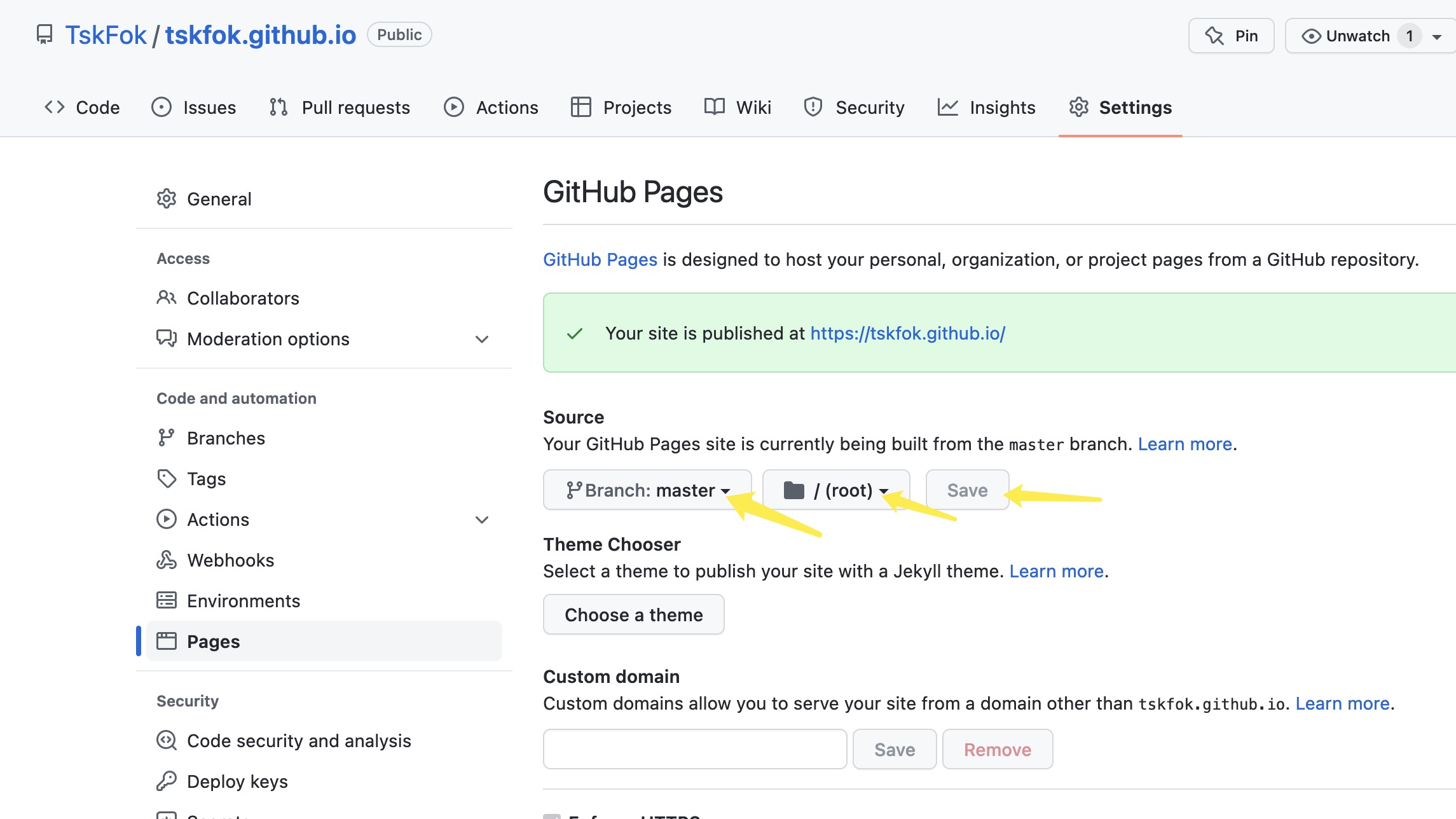
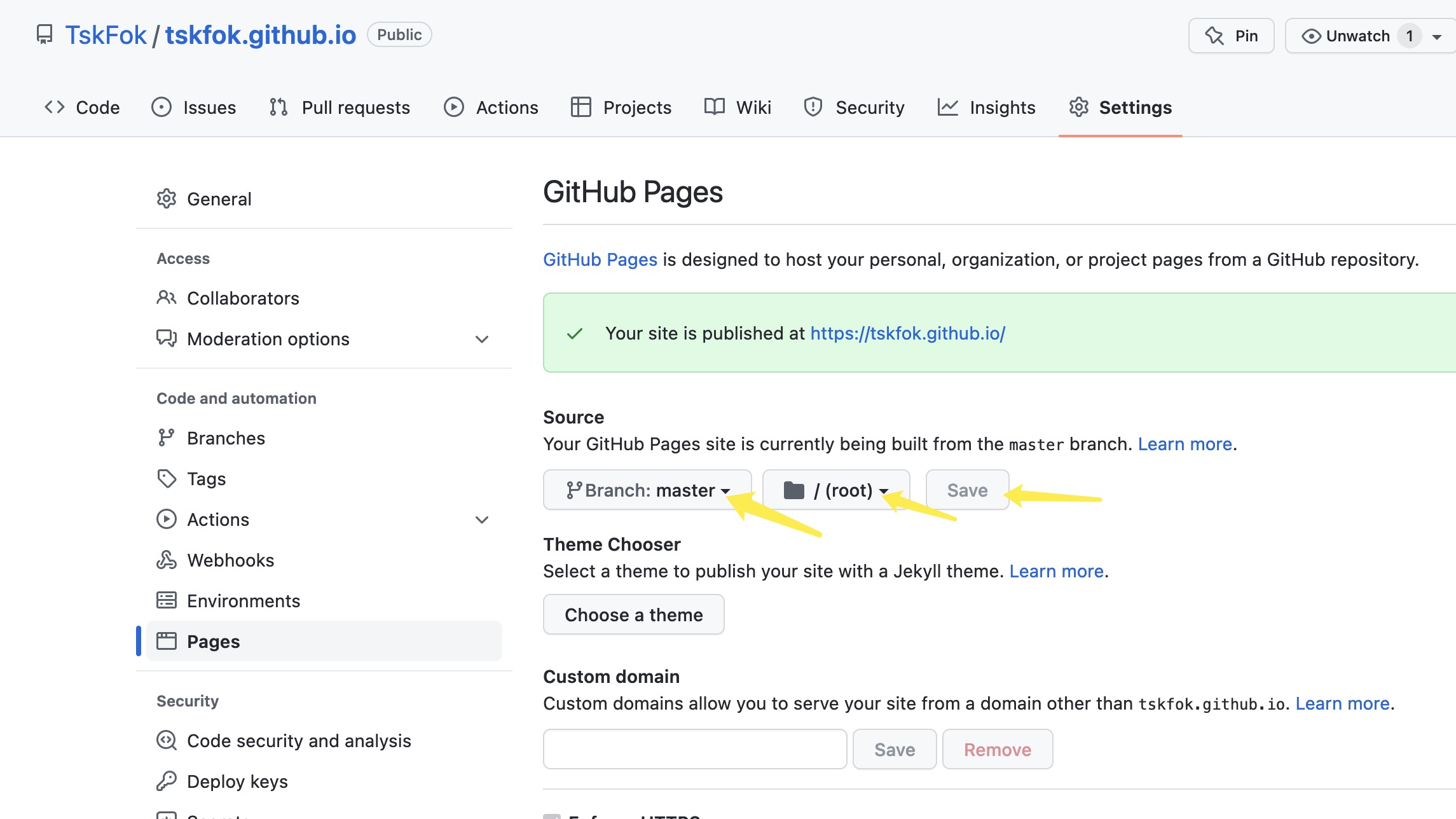
修改pages的分支 选择的分支要和部署配置里的branch相同

各种主题
1 | 不同主题语法不同,需要调试 |
1 | npm install -g hexo-cli |
1 | blog为项目名称 |
1 | 修改_config.yml的title,url,root,new_post_name |
1 | 生成名称为title的新文章 |
1 | 安装 hexo-deployer-git |


1 | 不同主题语法不同,需要调试 |